谷歌浏览器-FPS显示:提升页游戏体验:谷歌浏览器FPS显示扩展全解析
2025-04-06 16:28:50 来源:互联网
了解FPS的重要性
帧率(FPS)是衡量视频游戏和多媒体应用流畅度的关键指标。它表示每秒钟渲染的图像帧数,通常以“fps”来表示。高 FPS 意味着更为流畅的视觉体验,给用户带来更好的沉浸感,因此许多人会选择监控他们设备上的 FPS 以优化性能。
如何在谷歌浏览器中显示FPS
要在谷歌浏览器上查看当前页面或Web应用程序的帧率,可以使用开发者工具。这些工具不仅可以帮助开发人员调试问题,还能让普通用户观察到各种性能数据,包括 FPS 的实时更新。

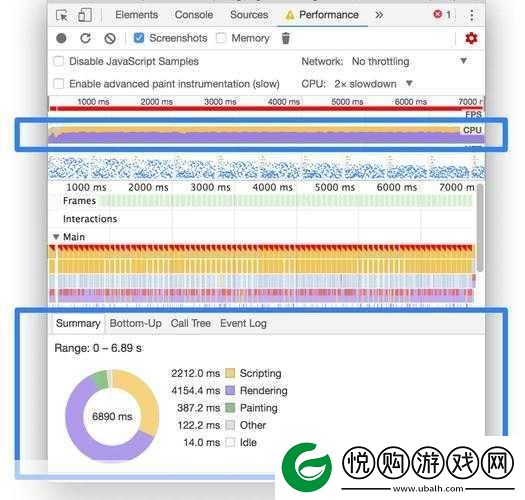
开启方法很简单:按下 F12 键或者右键单击网页空白处并选择“检查”。接下来,在打开的开发者工具窗口中找到“Performance”选项卡。在这里,你就可以开始录制你想分析的网站活动。一旦完成录制,就能够看到详细的信息,其中包括平均和最高 FPS 值,这对调整设置、改善体验至关重要。
影响FPS表现因素
SPS显著受多种因素影响。其中最主要的是硬件配置,例如GPU和CPU的处理能力。如果计算机资源不足,那么即使网页设计优秀,也难以实现理想效果。此外,网络连接速度也可能导致延迟,从而降低实际 FPS。因此,为了获得最佳体验,不仅需要关注软件本身,更需确保硬件与网络条件相互匹配。

优化网站提升FPS的方法
对于开发者来说,有几种技术手段可用于提高网站整体性能,从而提升最终呈现出的帧率。例如,通过代码压缩减少脚本体积,利用异步加载资源等方式都能有效减轻页面负担。同时,应避免过于复杂且耗费大量计算力的动画效果,以保持稳定流畅的数据传输速率。
常见的问题及解决方案
User feedback often suggests that low frame rates can be a significant hindrance to user experience. For example, if animations appear choppy or laggy, users may lose interest and abandon the site altogether. To tackle this issue effectively, developers should regularly conduct performance audits using tools like Google Lighthouse. This tool not only identifies potential bottlenecks but also provides actionable recommendations for improvement.
PWA与高FPs结合的新趋势
PWA(渐进式Web应用)已经成为一种新兴的发展方向,其特点之一就是提供近乎原生APP般顺滑运行体验。通过Service Workers和缓存机制,实现快速响应以及离线功能,使得PWA有潜力大幅提升Fps值,而不必依赖传统的网站架构。在未来,我们将看到更多基于此类框架所创建出色产品涌现,引领行业潮流发展。
